
发表日期: 2021-11-23 11:52:35 浏览次数:34
全网型官网制作,品牌型网站设计,营销型网站建设,服务型网站开发,网上商城制作,门户网站建设。PC+手机+微信网站+小程序+APP,五合一网站建设,提供的营销型、服务型、门户网站建设服务会根据客户不同行业、不同类型,从而提出一个最合适的形象定位。
【鞍山开网店】鞍山淘宝网店页面设计-鞍山拼多多店铺搭建-鞍山亚马逊网店代运营公司-鞍山网店首页详情页设计托管外包-鞍山京东店招设计美工-鞍山网店主图设计排版

网页制作
鞍山,简称“鞍”,别称钢都、玉都,是辽宁省地级市,国务院批复确定的中国重要的钢铁工业基地、辽中南地区重要的中心城市 [1] 。截至2018年,全市下辖4个区、1个县、代管1个县级市和1个自治县,总面积9255.4平方千米 [61] 。根据第七次人口普查数据,截至2020年11月1日零时,鞍山市常住人口为3325372人。 [60] 2020年,鞍山市实现地区生产总值1738.78亿元。 [5]
鞍山地处中国东北地区、辽宁省中部、辽东半岛中部、环渤海经济区腹地,位于沈大黄金经济带的重要支点,是沈阳经济区副中心城市,辽宁中部城市群与辽东半岛开放区的重要连接带,国务院批准的具有地方立法权的较大的市,也是东北地区最大的钢铁工业城市、中国第一钢铁工业城市,有着“共和国钢都”、“中国钢铁工业摇篮”的美誉。 [2]
鞍山最早的文明可追溯到远古时代,在距今约两万年前,人类就开始在这里生息繁衍;有确切文献记载始于战国时期的燕国,隶属于辽东郡;汉代开始土法冶铁,辽金进入极盛时期,冶铁文化历史久远。鞍山因市区南部一座形似马鞍的山峰而得名,因盛产岫玉,故而又有“中国玉都”之称,拥有世界第一玉佛、亚洲著名温泉、国家名胜千山、中华宝玉之都和祖国钢铁之都五大旅游品牌。
鞍山是中国优秀旅游城市、国家森林城市、国家园林城市、国家卫生城市、全国文明城市、中国综合实力30强城市。 [3] 2018年12月,鞍山被农业农村部确定为第二批中国特色农产品优势区。
微信公众号开发
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
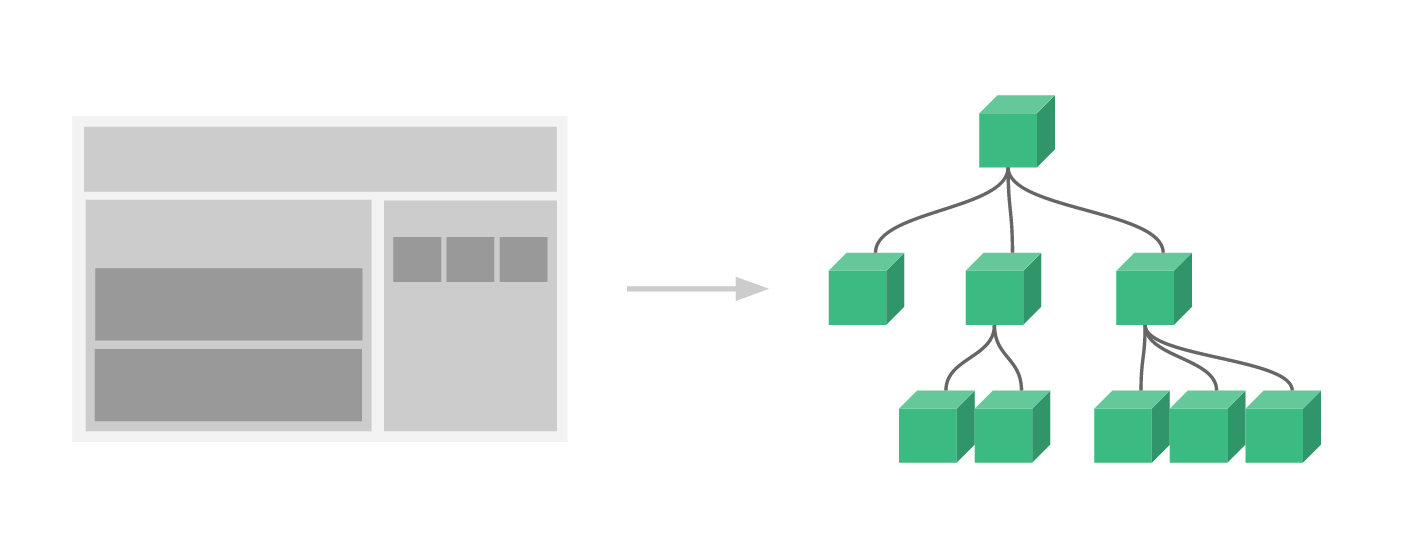
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

注册一个全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
所有实例都能用全局组件。
注册一个简单的全局组件 runoob,并使用它:
我们也可以在实例选项中注册局部组件,这样组件只能在这个实例中使用:
注册一个简单的局部组件 runoob,并使用它:
商城小程序开发
prop 是子组件用来接受父组件传递过来的数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
以下实例中使用 v-bind 指令将 todo 传到每一个重复的组件中:
【鞍山开网店】鞍山淘宝网店页面设计-鞍山拼多多店铺搭建-鞍山亚马逊网店代运营公司-鞍山网店首页详情页设计托管外包-鞍山京东店招设计美工-鞍山网店主图设计排版
做企业网站、个人网站、网店、商城、手机微信网站样样行,小程序。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)。


备案号: 苏ICP备20012587号
CopyRight © 2021 超级货仓 All Right Reserved 未经许可不得复制转载
友情链接:苏州贷款 武汉殡葬服务
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
总部地址:上海宝山万达广场3号楼(全国各城市均有商务可以上门服务) 网址: https://www.768800.cn/
关键词: 上海网站建设| 上海域名邮箱| 上海服务器空间| 上海网站推广| 上海书生商友| 上海网站制作| 上海网站设计| 上海域名注册| 上海网络营销| 上海网站维护|
上海企业邮箱| 上海虚拟主机| 上海网络建站| 上海网站服务| 上海网页设计| 上海网店美工设计| 上海网站定制| 上海企业建站| 上海网站设计制作| 上海网页制作公司
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
全国服务热线:400-111-6878